本文以新上市的Dreamweaver MX 2004中文版为例,其它版本的Dreamweaver(简称DW)的操作方法类似。本文将介绍字体大小的和行高(段落间距)的设置方法。
步骤1:先按Ctrl+N新建一个网页,并立刻保存。(请养成先保存的好习惯,如果不保存,很多初学者今后会遇到很多路径的问题)
步骤2:建立一个760像素(px)的表格,单元格边距、单元格间距、页面属性→外观→左边距、上边距都设为零。
拷贝你写好的一段文字到DW的表格当中,这里以金庸的一段作品为例,如图:

步骤3:设置样式表。
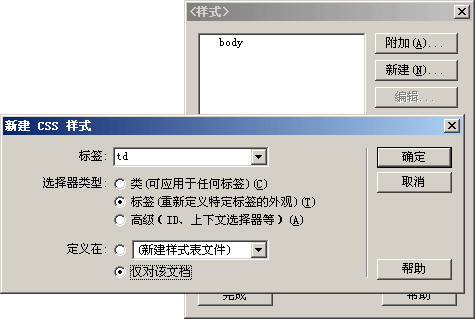
在网页空白处点击鼠标右键→CSS样式→管理样式→新建。如下图设置:
1.在标签处写td。
2.选择标签(重新定义特定标签的外观)。上面的类这里暂时不用,它是与class有关的,详细请点击我写的《样式表简明教程》里的关于类的介绍。
3.选择“仅对该文档”,切记。确定。

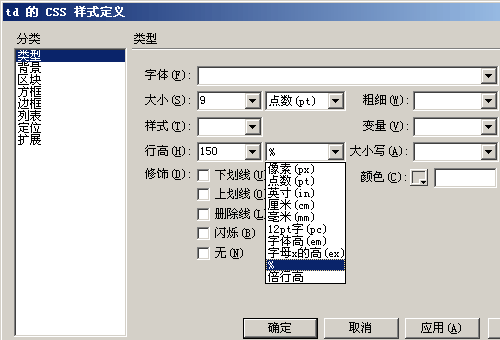
步骤4:在紧接着弹出的对话框中,左边的“类型”标签中,把“大小”设为9点数(pt,而不是px),行高选择百分比,值设为150,也就是150%。这样你的网页看起来就像专业网站的字体了,并且不会随浏览器的设置而改变。

以上4个步骤很快就能熟练掌握。设置完毕,在浏览器中的浏览效果如:
|
相关文章:
专题:让文字不随浏览器设置而改变
让文字不随浏览器设置而改变——FrontPage2003篇(5图)
让文字不随浏览器设置而改变——Dreamweaver2004篇(4图)
让文字不随浏览器设置而改变——源代码篇(2图,最简便的方法)
样式表简明教程
常见问题:为什么按上述步骤,样式表仍不起作用?