不错的向上滚动广告代码
| |||||




不错的向上滚动广告代码
| |||||




切换旗帜广告
<Iframe src="http://www.ccdoo.com/html/top_banner.htm" frameBorder=0 width=468 scrolling=no height=60></Iframe>
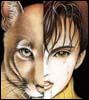
看到这种图片切换的效果吗?用来切换旗帜广告将是个很好的选择。下面我们来讲一讲具体的做法:
第一步、把下面这段代码插入到页面的<head>与</head>之间:
<script language=javascript>
isns = navigator.appName == "Netscape";
function ztstr(id,picurl,linkurl)
{
this.id=id
this.picurl=picurl
this.linkurl=linkurl
}
zhuanti=new Array()
imgcount=1;
frequency=10*1000;//30秒
//在这里修改图片的路径和链接
zhuanti[1]=new ztstr('1','/2004/data/uploadfile/200506/20050606023346658.gif','http://www.ccdoo.com')
zhuanti[2]=new ztstr('2','/2004/data/uploadfile/200506/20050606023346572.gif','http://www.ccdoo.com')
zhuanti[3]=new ztstr('3','/2004/data/uploadfile/200506/2005060602334713.gif','http://www.ccdoo.com')
zhuanti[4]=new ztstr('4','/2004/data/uploadfile/200506/20050606023347640.gif','http://www.ccdoo.com')
imgcount=zhuanti.length-1
for(i=1;i<=imgcount;i++)
{
eval("img"+i+"=new Image()")
eval("img"+i+".src=zhuanti["+i+"].picurl")
}
nn=1
var rand1 = 0;
var useRand = 0;
function swapPic() {
var imgnum = zhuanti.length - 1;
do {
var randnum = Math.random();
rand1 = Math.round((imgnum - 1) * randnum) + 1;
} while (rand1 == useRand);
useRand = rand1;
// alert(useRand);
nn=useRand;
change_img();
}
function change_img()
{
eval('document.pic.src=img'+nn+'.src');
nn++;
if(nn>imgcount) nn=1
if(!isns)
{
pic.filters.item(0).apply()
pic.style.visibility='visible'
pic.filters.item(0).play()
setTimeout("pic.style.visibility='hidden'",frequency);
}
else
document.pic.visibility='visible'
tt=setTimeout('change_img()',frequency)
}
function pictarget()
{
tt=nn-1
if(tt<1) tt=imgcount
cururl=zhuanti[tt].linkurl
window.open(cururl);
}
function ini()
{
if(!isns)
{
spacewidth=Math.round((divmask.offsetWidth-770)/2)
dmwidth=770+spacewidth
dmheight=divmask.offsetHeight
totalstep=50
timeout=50
dmstepw=Math.round(770/totalstep)
dmsteph=Math.round(dmheight/totalstep)
setTimeout('hidimg()',3000)
}
else swapPic()
}
function hidimg()
{
dmwidth-=dmstepw
dmheight-=dmsteph
eval('divmask.style.clip="rect(0,'+dmwidth+','+dmheight+',0)"')
hdrun=setTimeout('hidimg()',timeout)
if(dmwidth<=spacewidth&&dmheight<=0)
{
divmask.style.visibility='hidden'
clearTimeout(hdrun)
swapPic()
}
}
</script>
第二步、调用定义好的JavaScript函数,在<body>里加上以下代码:
<body onload=swapPic()>
第三步、在页面中插入图片和链接:
<a href=javascript:void(null) onclick='javascript:pictarget();return false;'><img src="/2004/data/uploadfile/200506/20050606023346658.gif" width=468 height=60 border=0 name=pic style="visibility:hidden;filter:revealtrans(duration=2.0,transition=12)"></a>
好,到这里就大功告成了。另外,试试改变transition的数值,可以得到不同的转换效果哟~~








<script language=javaScript>
<!--//
sandra0 = new Image();
sandra0.src = "images/2.jpg";
sandra1 = new Image();
sandra1.src = "images/3.jpg";
sandra2 = new Image();
sandra2.src = "images/4.jpg";
var i_strngth=1
var i_image=0
var imageurl = new Array()
imageurl[0] ="images/2.jpg"
imageurl[1] ="images/3.jpg"
imageurl[2] ="images/4.jpg"
function showimage() {
if(document.all) {
if (i_strngth <=110) {
testimage.innerHTML="<img style='filter:alpha(opacity="+i_strngth+")' src="+imageurl[i_image]+" border=0>";
i_strngth=i_strngth+10
var timer=setTimeout("showimage()",100)
}
else {
clearTimeout(timer)
var timer=setTimeout("hideimage()",1000)
}
}
if(document.layers) {
clearTimeout(timer)
document.testimage.document.write("<img src="+imageurl[i_image]+" border=0>")
document.close()
i_image++
if (i_image >= imageurl.length) {i_image=0}
var timer=setTimeout("showimage()",2000)
}
}
function hideimage() {
if (i_strngth >=-10) {
testimage.innerHTML="<img style='filter:alpha(opacity="+i_strngth+")' src="+imageurl[i_image]+" border=0>";
i_strngth=i_strngth-10
var timer=setTimeout("hideimage()",100)
}
else {
clearTimeout(timer)
i_image++
if (i_image >= imageurl.length) {i_image=0}
i_strngth=1
var timer=setTimeout("showimage()",500)
}
}
//-->
</script>
2.将以下代码加入<body></body>之间
<div id="testimage" style=" position: absolute; left: 305; top: 101"></div>
3.在<body>语句中加入:onLoad="showimage()"
例如:<body onLoad="showimage()">